BowNowフォームってこんなに簡単に作れるって知っていましたか!?

目次
MAツールを活用するにあたって、自社のお問い合わせフォームや資料ダウンロードフォームとの連携は非常に重要です。ユーザーがフォームを入力することで、その後そのユーザーが自社のどこのページを見ているかなど個別でのログ分析が可能になるからです。
BowNowではフォーム作成機能があり、そのフォームを自社のサイトに設置するとBowNow上にWebサイト訪問ユーザーの情報が溜まるようになります。
しかし、このフォーム作成が難しかったり手間だったりすると実装するのに大変ですよね?でもご安心ください。BowNowのフォーム作成機能は非常に操作が簡単です!フォーム作成のツールという意味だけでも非常に便利にご利用頂けると思います!
BowNowフォーム作成の特徴①見たまま編集!
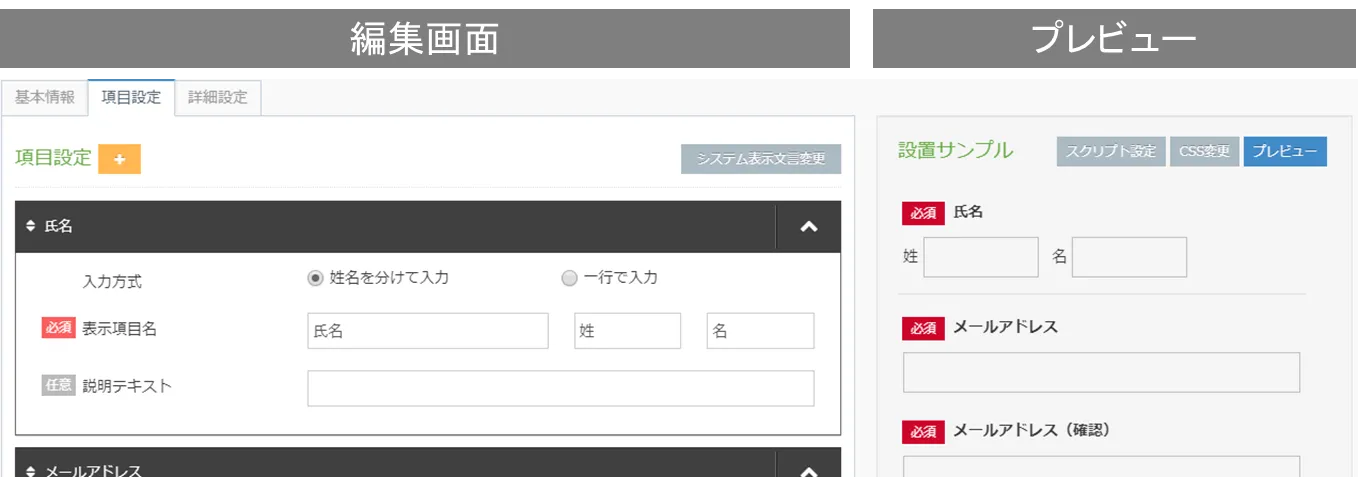
項目編集画面

まず、フォームの項目設定は左側が編集画面、右側がプレビューとなっており、編集したものが右側に即反映されるので画面でどう見えるかを確認しながら作成することが出来ます。
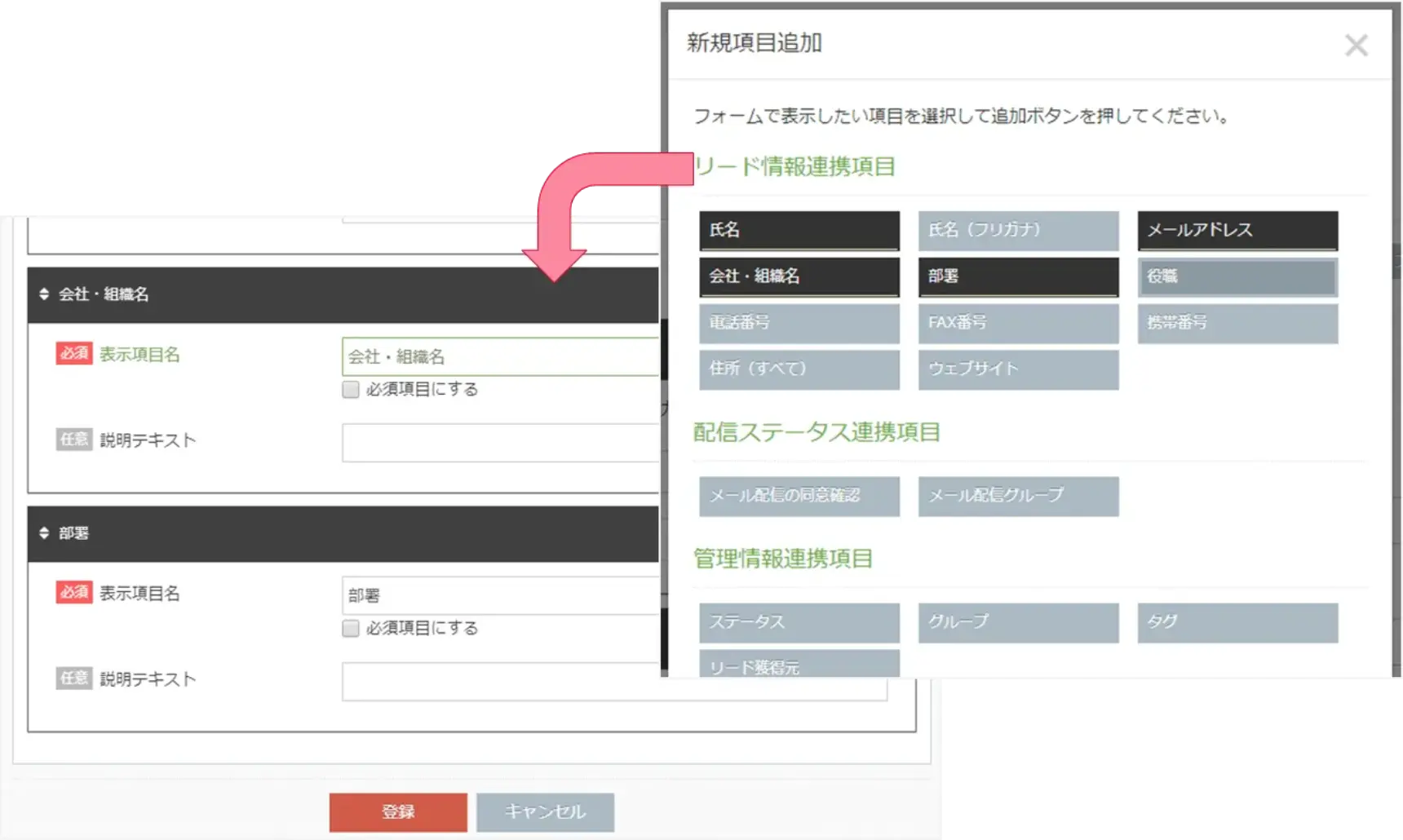
項目の追加

質問項目を追加する場合は、項目追加ボタンを押すと、追加したい項目を選択することが出来ます。BowNow上に登録させたい「リード情報」との連携項目はボタン一つで追加することが可能です。
また、リード情報に付与する「タグ」や「ステータス」などといった管理情報はユーザーの回答に合わせてつけ分けることも可能です。
もちろんそれ以外の質問項目として、テキストボックスや選択式の項目、添付ファイルの項目なども設定することができます。※添付ファイルはエントリープラン以上でご利用できます。
項目文、順番の変更

項目文もボックスに文字を打つだけで変更が可能です。また、項目のボックスをクリックして上に持ってくるだけで順番の変更が出来ます!
BowNowフォーム作成の特徴②編集が終われば設定は2つだけ!
フォーム内容の項目設定の他にBowNowで設定する必要があるのは2つだけです。「登録ユーザー(リード)の管理項目の設定」と「フォーム入力後のユーザーへのアクション設定」です。
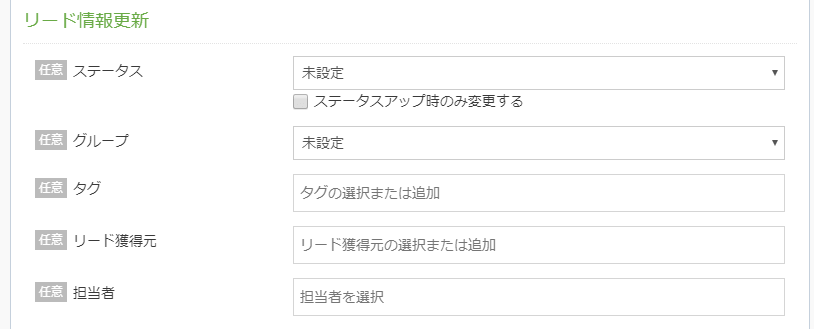
基本設定
基本設定である「登録ユーザー(リード)の管理項目の設定」はこのフォームの入力したユーザーに付与するリード情報を設定します。選択式になっているので付与したい項目を選択するだけです。

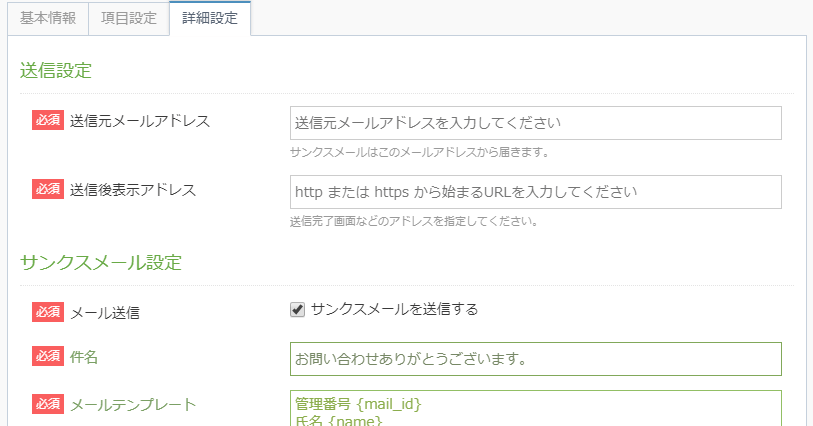
詳細設定
あとは詳細設定の「フォーム入力後のユーザーへのアクション設定」、つまりサンクスメールなどの自動返信文などを作成するだけで編集は完了です!

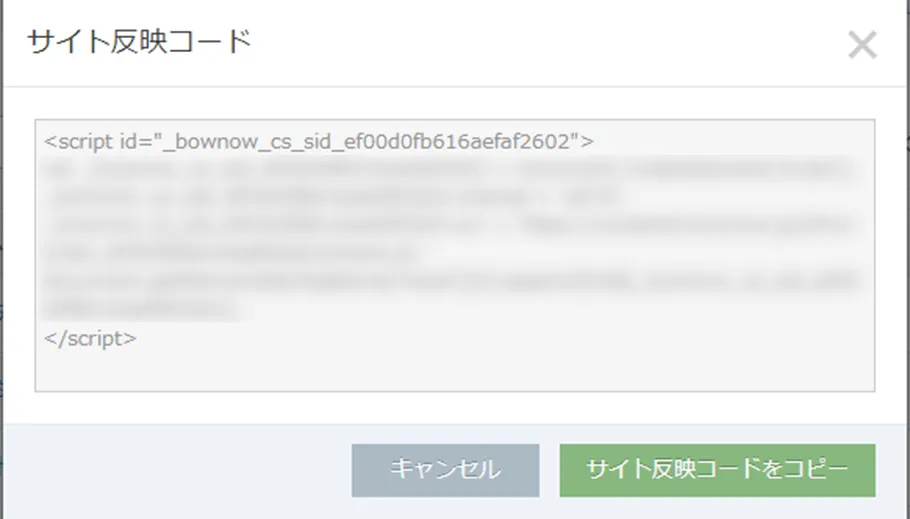
BowNowフォーム作成の特徴③スクリプトを入れるだけで設置完了!
編集が完了するとあとは自社のサイトに設置するだけですが、BowNowはフォームを作成すると自動的にサイト反映コードのスクリプトが生成されます。
それを自社サイトのフォームを置きたい箇所のソースに貼り付けるだけ設置完了です!

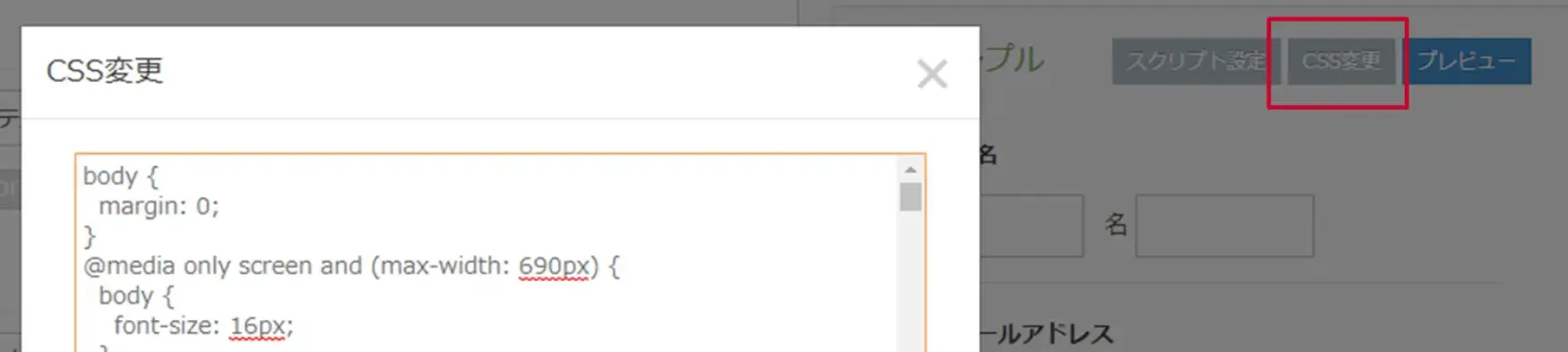
応用編:デザインを変更したい場合
BowNowのフォームはデフォルトでどんなサイトにも違和感がないような基本のデザインが設定されています。
しかし、自社サイト用にデザインを変更したい!という方はいらっしゃると思います。 その場合は編集画面上でCSSを変更することができますのでそちらで色やデザインを変更することが可能です!

BowNowで簡単にフォームを作ってみてください
以上のようにBowNowでは非常に簡単にフォームを編集することが出来ます! しかもこのフォーム作成は無料プランでもご利用頂くことが可能です!!「MAを使うのはハードルが高い…」「作業が大変そう…」という方もぜひご登録いただき、一度編集画面を開いてみてください!
MAツールの選定にお困りではないですか?
BowNowは、2015年のリリース以降、中小BtoB企業を中心に多くのお客さまのお悩みに寄り添ってきました。
当社にお問い合わせいただくお客さまの多くが
・MAツールが何のためのツールなのかイマイチよく分かっていない
・MAツールの種類が多すぎて自社に最適なMAツールが分からない
・自社でMAツールを導入すべきタイミングなのかが分からない
のように「そもそもMAツールって何ができるの?」という検討の入り口で悩まれています。
BowNowは、日本の中小BtoB企業でも使いこなせるMAツールとして、「シンプル」「低コスト」「使いこなせる」をコンセプトに開発されたMAツールです。 まだ検討の入り口でお悩みのご担当者さまもお気軽に当社にご相談ください。
BowNowを簡単&まとめて知れる資料はこちら(概要・機能・料金を紹介)