HTMLメールの作り方|初心者でもメルマガを簡単に作れる方法解説

HTMLメールを作成して、お客様に対してより伝わりやすい、訴求力の高いメルマガ配信を行いたい、と考えている企業は年々増えてきました。実際に、画像やリンクボタンなどがカラーでわかりやすく設置されたHTMLメールは、より高いマーケティング効果が得られていることがわかっています。
ただし、HTMLメールを作成するには、ある程度の専門知識や経験が必要です。これらのノウハウやスキルは一朝一夕で習得できるわけでもなく、HTMLメールの作成に足踏みしているという方も少なくないのではないでしょうか。
本記事ではHTMLメールの基本について解説し、さらに知識や経験がなくても簡単にHTMLメールが作成できるエディタについてもご紹介します。費用対効果の高いマーケティング手法であるメルマガ配信の効果をあげるヒントとしてお役立てください。

4,000施策試してわかった!メルマガの秘訣
クラウドサーカス社が、これまで4,000以上の施策を試し、蓄積してきた「メルマガの作成・配信・運用に関わる知識&ノウハウ」をこの一冊にまとめています。まずは知っておきたい基礎から、成果を出すための具体的な手法まで、数値データと事例をもとに全65ページの大ボリュームで徹底解説。
HTMLメールとは
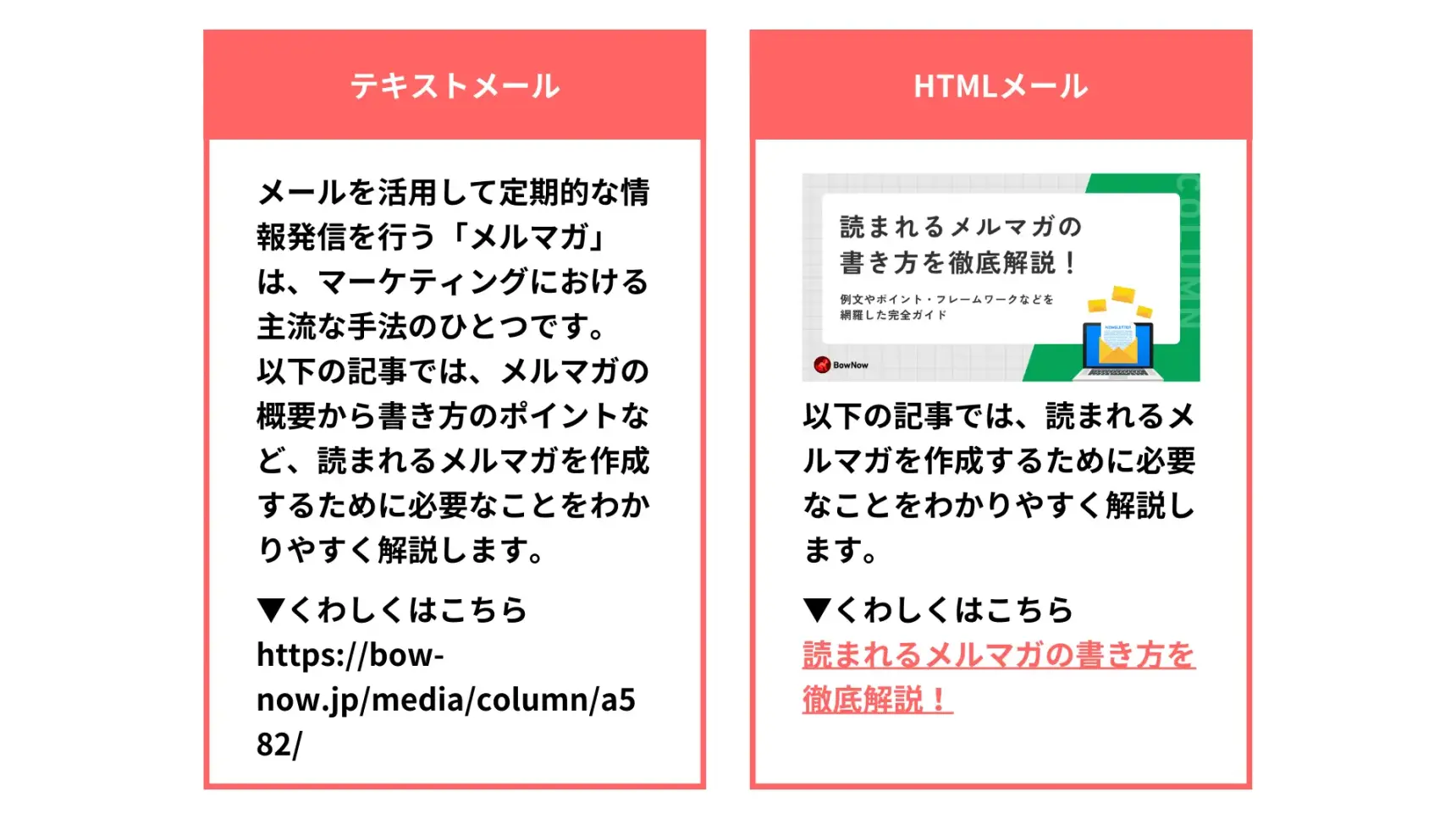
HTMLメールとは、HTMLというプログラミング言語で構成されたメールのことです。文章のみのテキストメールと比べて、HTMLメールでは色付けをしたり画像を配置したり、多彩なレイアウトが可能になります。
HTMLは「Hyper Text markup language(ハイパーテキスト・マークアップ・ランゲージ)」の略称で、主にWebサイトを構成するうえで用いられるプログラミングコードです。
たとえば、タイトルや見出しなどを大きく目立たせたいときは、h1というタグで文字を囲んだり、画像を表示させたいときはimgというタグに画像のURLを入れたり、というように使います。同じサイズの文字が羅列しているテキストメールに比べると、Webページに近い印象で、メリハリのある、目を惹くメールの作成が可能です。

HTMLメールのメリット
HTMLメールを活用するメリットは大きく2つあります。
ひとつめは、デザイン性の高いメールを作成でき、ユーザーの関心を大きく引けること。実際に、画像などを用いたHTMLメールのほうがテキストだけのメールよりも42%高いクリック率を示した調査(Vero社)、テキストメールを好む読者の割合が35%であることに対して65%の読者がHTMLメールをより好んでいるという調査(HubSpot社)の結果からも、販促においてより高い効果が得られることがわかっています。
もうひとつのメリットは、HTMLメールでは、送信後の分析や効果検証ができる点です。メールがクリックされた「開封率」や、メール内のURLがクリックされた「クリック率」、読者が申込や購入などに至った「コンバージョン率」といった指標は、効果検証において欠かせない数値といえます。
HTMLの表示のされ方
HTMLはマークアップ言語であり、ウェブページの構造を定義します。具体的にはテキストや画像、リンクなどのコンテンツをブラウザに伝えるために構造化されたコードで、ブラウザがこの構造を解釈し、表示させる仕組みです。
HTMLタグはブラウザによって解釈され、たとえばh1タグは大見出しを表すため、ブラウザではそのテキストを大きく太字で表示します。HTMLには、テキスト、画像、リンク、動画、表などのさまざまな要素があり、たとえば画像を表示させたい場合は、imgタグを使って画像のURLを記述します。
さらにこれらのHTML要素に対して、あとにも説明する「CSS(Cascading Style Sheets)」を使用してスタイルを指定することで、要素のレイアウトやデザインをカスタマイズすることが可能です。JavaScriptを使用した動的なコンテンツなどを見たことがある方も多いのではないでしょうか。
HTMLとCSSの関係
CSSとは、Cascading Style Sheets(カスケーディング スタイルシート)の略称で、HTMLタグと組み合わせて使う言語です。HTMLメールを作成するうえでも、HTMLとCSSは相補的な役割を果たしています。
さきほど、HTMLは「Webページの骨組み」を定義することをお伝えしましたが、CSSはスタイルシートの名の通り、Webページの見た目やスタイルを定義する言語です。HTMLがページの構造を提供し、CSSがそのデザインを装飾するイメージです。
CSSは具体的に、レイアウト、色、フォント、余白などのスタイルを指定して、ページのスタイルを整え、より美しく見せる役割を果たします。HTMLメールをより魅力的に見せ、読者の目を惹くうえで、HTMLとCSSは密接に関係し合い、欠かすことのできない要素といえます。
HTMLメールを作る方法2つ
HTMLメールを作るには2つの方法があります。ここでは、それぞれの方法の特徴や利点・課題点をとらえていきましょう。
自分で0からHTMLを作成
自分で0からおこなうHTMLメール作りは、他社にはない、完全オリジナルのデザインを作成でき、なおかつ表現の自由度が高いところが大きな利点です。
全体のレイアウトやデザイン、文字の大小を微調整して画像を配置するなど、Webサイトさながらのクオリティでメールを作成でき、読者に大きくインパクトを与えられるでしょう。
その反面、HTMLタグをゼロベースで作成するのには、多くの手間や時間がかかるのがデメリットです。さらにHTMLの知識や、HTMLメールを作成・配信した経験がない場合、その知識やノウハウを習得するのに大きくコストがかかることも予想されるため、すでにある程度の知識がある場合におすすめの方法となります。
テンプレートを使って作成
HTMLを自分で0から作る方法は、たとえコーディングスキルがあったとしても非常に手間がかかるのが実情です。一方、テンプレートを使ったHTMLメール作成は、もともと用意されているパーツを活用でき、簡単かつ短時間でおこなえるのがメリットといえます。
もちろん既存のテンプレートを使うため、完全オリジナルのデザインではありませんが、とはいえ0から作る大幅な時間を削減でき、コストカットにもつながるでしょう。初めてHTMLメールを作成する方や、HTMLなどの知識がないという方は、まずはテンプレートを使って作成するのがおすすめです。
HTMLメールの作り方!2つのステップ
ここでは、HTMLメールを作成する方法を、「HTMLメールのベース作り」「CSSによる装飾や配置」の2ステップに分け、それぞれ詳しく解説していきます。
STEP1. HTMLメールのベースを作る
1つめのステップでは、HTMLメールのベースを作成します。具体的には、HTMLタグをテキストエディタに記述していきます。記述する内容として、
- DOCTYPE宣言
- テーブルレイアウト/メルマガ構成
- HTMLタグ
- HTML要素
- HTML属性
の順に見ていきましょう。
DOCTYPEを宣言する
HTMLメールのベースを作る際の最初のステップとして、「DOCTYPE(文書タイプ宣言)」が必要です。DOCTYPE宣言は、HTML文書の先頭に置く必要があります。
一般的によく使用されるDOCTYPE宣言に、HTML5があります。HTML5は最新のHTML標準で、ほとんどのHTMLメールではHTML5のDOCTYPE宣言が使用されています。特長としては、セマンティックな要素、オーディオ・ビデオの統合、キャンバス、ローカルストレージなどの機能があることがあげられます。
HTML5のDOCTYPE宣言はシンプルで、以下を使います。DOCTYPE宣言を含めることで、ブラウザやアプリはHTML文書を適切に解釈し、最適なレンダリングを行うことができます。
|
<!DOCTYPE html> |
テーブルレイアウトを使い、メルマガ構成を行う
次は、テーブルレイアウトを使用して、メルマガの枠組みを作り、その中にメルマガの内容を配置していきます。コラムでいえば、ブロックを作って、その中にHTMLタグなどを使ってメルマガの文章を作っていく工程にあたります。
HTMLメールでは、テーブルを使用することでレイアウトを調整して、異なるメールアプリやデバイスでの互換性を高めています。以下は、テーブルレイアウトを使用して基本的なメルマガの構成をおこなう一例です。
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTMLメール</title> </head> <body> <!-- ヘッダー --> <table width="100%" bgcolor="#ffffff" cellpadding="0" cellspacing="0" border="0"> <tr> <td align="center"> <h1>メルマガのタイトル</h1> </td> </tr> </table> <!-- コンテンツ --> <table width="100%" bgcolor="#f5f5f5" cellpadding="20" cellspacing="0" border="0"> <tr> <td> <p>メルマガのコンテンツがここに入ります。</p> </td> </tr> </table> <!-- フッター --> <table width="100%" bgcolor="#333333" cellpadding="10" cellspacing="0" border="0"> <tr> <td align="center"> <p style="color: #ffffff;">© 2024 メルマガ会社. All Rights Reserved.</p> </td> </tr> </table> </body> </html> |
ヘッダー・コンテンツ・およびフッターの3つのセクションがテーブルレイアウトを使用して作成されており、さらに各セクションには適切な幅・背景色・間隔などが指定されています。テーブルによってレイアウトを指定することで、読者ごとに異なる環境下であってもメルマガの内容が一貫して表示されるのです。
HTMLタグ
テーブルレイアウトが固まったら、HTMLタグを追加して、メルマガのコンテンツを構築していきます。以下はよく使われるタグの一例です。
|
<html> HTML文書の始まりを定義し、HTML文書全体を囲む外側の枠組みを提供します。HTML文書のすべての要素は<html>要素の中に配置されます。 <head> ブラウザーに表示されるコンテンツではなく、ページの設定やリソースの指定など、裏方で動作する情報を含む要素です。HTML文書のメタデータ、ページのタイトルやキーワード、説明、外部スタイルシートやスクリプトのリンクなどが含まれます。 <meta charset="UTF-8"> UTF-8は広くサポートされている文字エンコーディングで、コンピューターが文字を理解するための方法を定義します。ブラウザが正しくテキストを表示し、文字化けを防ぐことができます。 <title> メールのタイトルを定義します。 <body> メールの本文を含むセクションです。 |
HTMLタグを使用して、基本的なHTMLメールの構造を作成したら、必要なコンテンツやスタイルを追加して、さらに完成度を高めていきます。

4,000施策試してわかった!メルマガの秘訣
この資料では、以下のことを紹介しています(全65ページ)✔ メルマガの作成・配信・運用の基本✔ 9つのデータで見る!最適な配信タイミング&頻度&件名✔ 事例と数値で解説!開封率を上げるテクニック7選✔ 事例と数値で解説!クリック率を上げるテクニック7選✔ 困ったときに確認すべき仮説検証パターン21個✔ MAツールの活用方法 など
HTML要素
HTMLメールのコンテンツを構築するには、さまざまなHTML要素も必要になります。HTML要素には主に、テキストや画像、リンク、テーブルなどが含まれます。以下は、よく使用されるHTML要素の一例です。
|
<p> 段落を表す要素。テキストを段落ごとに表示します。 <h1><h2><h3> 見出しを表す要素。大見出し・小見出しなど、段階に応じて異なる大きさの見出しを表示します。 <a> リンクを表す要素。指定したURLへのリンクを作成します。 <img> 画像を表示するための要素。src属性に画像のURLを指定します。 <table><tr><td> 表を作成するための要素。テーブル、行、セルをそれぞれ表します。 <div> ブロックレベルの要素をグループ化するための要素。スタイルを適用したり、レイアウトを調整したりするために使用されます。 <span> インライン要素をグループ化するための要素。テキストの一部にスタイルを適用するために使用されます。 |
画像やリンクなどの外部リソースを使用する場合は、適切な属性を指定して、それらのリソースを組み込むようにしましょう。属性については、次の項で説明します。
HTML属性
HTML属性を使用することで、追加の情報を付与します。属性は、要素の見た目や動作を調整したり、リンク先や画像のURLを指定したりするときに使います。よく使用されるHTML属性には以下のようなものがあります。
|
id 特定の要素を識別し、CSSやJavaScriptなどのプログラムで、スタイルを適用したり動作を制御したりできます。 class HTML要素をグループ化し、グループに対してまとめてスタイルを適用することができます。CSSで同じスタイルを複数の要素に適用したり、異なるスタイルを同じ要素に適用したりすることも可能。 src 画像や動画、音声などのメディアファイルのURLを指定します。 href リンクのURLを指定します。 alt 画像の代替テキストを指定します。画像が表示されない場合や読み込みに失敗した場合に代わりに表示されます。 width, height 画像や表の幅や高さを指定します。メールのレイアウトを調整するのに役立ちます。 bgcolor 背景色を指定します。テーブルやセルなどの要素に対して使用されます。 style インラインスタイルを指定します。要素に対して直接スタイルを適用する際に使用されます。 |
HTML要素にこれらの属性を追加することで、メールの見た目や動作をカスタマイズでき、さらにCSSやJavaScriptと組み合わせることで、より高度なスタイリング・動的な演出も可能です。
STEP2. CSSで装飾や配置を整える
HTMLメールのベース、枠組みやコンテンツ内容、属性などが固まったら、CSSで装飾や配置を整えましょう。ここでは、
- 埋め込み形式
- インライン形式
- 外部読み込み形式
それぞれの方法をご紹介します。
埋め込み形式
作成したHTMLメール内に、埋め込み形式でCSSを記載するには、styleタグを使用してCSSスタイルを直接HTMLファイル内に記述する方法でおこないます。
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTMLメールのタイトル</title> <style> /* CSSスタイルをここに記述 */ body { font-family: Arial, sans-serif; background-color: #f0f0f0; } h1 { color: #333333; } p { font-size: 16px; line-height: 1.6; } /* 他のスタイルも追加可能 */ </style> </head> <body> <h1>見出し1</h1> <p>これは本文です。</p> </body> </html> |
styleタグ内にCSSスタイルが記述されていることで、body、h1、pなどのHTML要素にもスタイルが適用されています。HTMLメール内にCSSを埋め込むことで、メール全体のデザインやスタイルを制御することができま
インライン形式
HTMLメール内に、CSSをインライン形式で記述する場合、各要素にstyle属性を使用してスタイルを直接指定します。
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTMLメールのタイトル</title> </head> <body> <h1 style="color: #333333;">見出し1</h1> <p style="font-size: 16px; line-height: 1.6;">これは本文です。</p> </body> </html> |
この例では、h1要素とp要素に対して、それぞれstyle属性を使用してスタイルを直接指定しており、style属性にはCSSプロパティと値を直接記述することができます。各要素ごとに個別のスタイルを適用したい場合は、インライン形式を使いましょう。
外部読み込み形式
外部読み込み形式では、HTMLファイル内に直接スタイルやスクリプトを記述せず、別のファイルにそれらのコードを記述し、HTMLファイルからそれらのファイルを参照します。
この方法を使うことでコードの管理が容易になる一方で、一部のメールクライアントアプリは外部CSSファイルの読み込みを制限している場合があり、外部CSSファイルの読み込みはメールの互換性に影響を与える可能性があるため、事前に確認が必要です。
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTMLメールのタイトル</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>見出し1</h1> <p>これは本文です。</p> </body> </html> |
この例では、 link要素を使用して外部CSSファイル styles.css を読み込んでいます。link要素の href 属性には、外部CSSファイルのURLを指定します。外部CSSファイルには、メール内で使用したいスタイルが記述されています。

4,000施策試してわかった!メルマガの秘訣
この資料では、以下のことを紹介しています(全65ページ)✔ メルマガの作成・配信・運用の基本✔ 9つのデータで見る!最適な配信タイミング&頻度&件名✔ 事例と数値で解説!開封率を上げるテクニック7選✔ 事例と数値で解説!クリック率を上げるテクニック7選✔ 困ったときに確認すべき仮説検証パターン21個✔ MAツールの活用方法 など
メルマガでHTMLメールを作成・配信する際の注意点3つ
ここでは、メルマガでHTMLメールを作成するうえで、注意するべき3つのポイントをお伝えします。
マルチパートを設定する
マルチパートとは、テキストとHTMLといった複数の形式のメッセージを、1つのメールとして送信するための仕組みです。マルチパートを設定することで、受信者ごとに異なるメールクライアントアプリを利用していても、それぞれ最適な形式でメッセージが表示できます。
受信ユーザーによって、HTMLメールをサポートしていない場合でも、画像表示がブロックされている場合でも、テキスト形式のメッセージを表示することが可能です。またテキスト形式のメッセージが含まれるため、HTMLメールをスパムとして扱うフィルタリングを回避でき、配信率の向上も期待できます。
レスポンシブル対応にする
HTMLメールでメルマガを作成・配信する際の注意点として、必ずレスポンシブル対応にしましょう。
レスポンシブルとは、受信ユーザーがさまざまなデバイスや画面サイズでメールを開いても、最適表示できるデザインのこと。とくに近年はスマートフォンで確認するユーザーの割合が非常に多くなったことからも、スマートフォンでも最適に表示できるレスポンシブルデザインは必須です。
デバイス・アプリごとに最適表示できるようにすることで、ユーザーは快適にメールを閲覧でき、ユーザーエクスペリエンスの向上も期待できます。さらにレスポンシブル対応のHTMLメールはプロフェッショナルな印象を与えるため、ブランドの信頼性を向上させ、競合他社との差別化にもつながるかもしれません。
テスト配信して確認
メルマガでHTMLメールを作成・配信する際には、テスト配信して事前確認することが重要です。テスト配信をすることで、HTMLメールが実際にユーザーに配信されたとき、どのように表示されるかを確認できます。
異なるデバイスやアプリで、レイアウトの崩れがないか、HTMLメールに含まれる画像やリンクボタンが正しく機能するかどうか、リンク先のページやアクションが正しく動作するかを確認し修正することができます。
またメールがスパムフィルターに引っかかるかどうかをチェックし、必要に応じてメールの内容や送信設定を調整してスパムフィルターを回避することで、到達するメールの数も大きく変わってくることから、テスト配信は必ずおこなっておきましょう。
簡単にHTMLメールを作れるテンプレート解説
テンプレートとは、HTMLの記述・編集に特化しており、専門知識がなくても簡単にHTMLメールを作成できます。
ここまでHTMLメールの作り方について解説してきましたが、専門用語も多くゼロから自分で作るのはハードルが高い…と感じている方も少なくないかもしれません。
ここではテンプレートを使える、代表的なツールをご紹介します。
テンプレートが使える代用的なツール
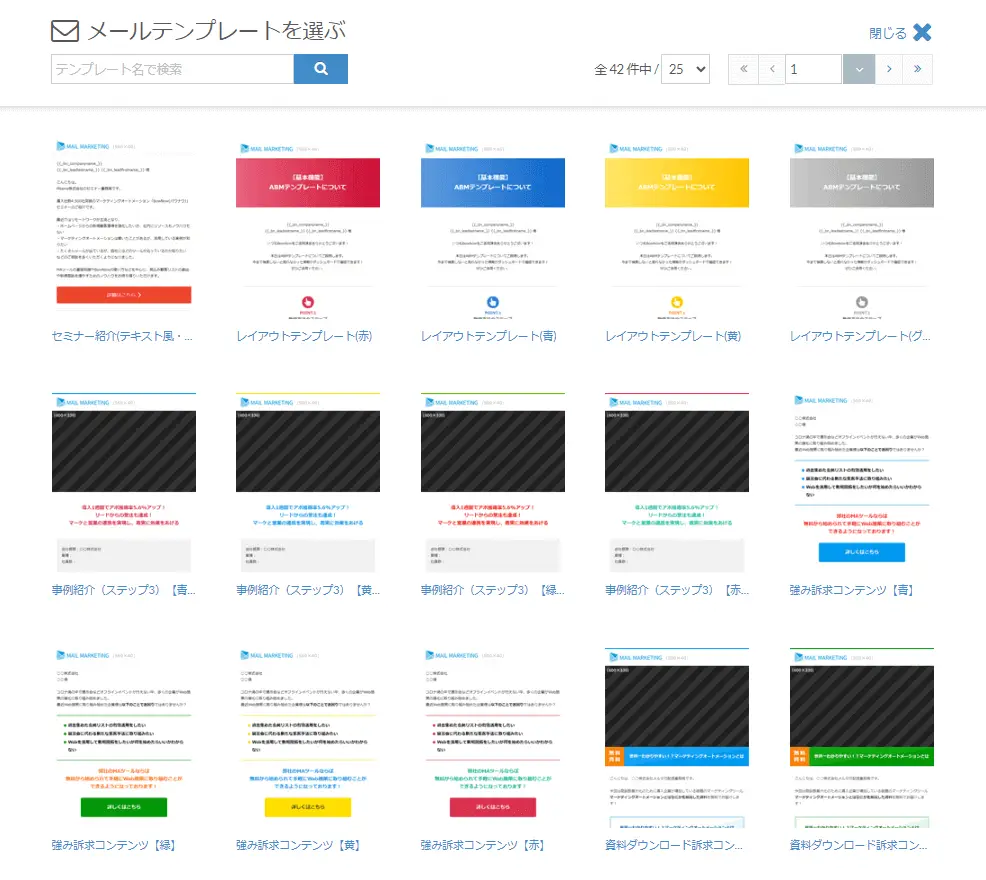
テンプレートがあれば、HTMLなどの専門知識がなくても、直感的な操作でHTMLメールを簡単に作ることができます。多くの場合、メール配信ツールやMAツールに搭載されています。テンプレートをベースに、文字のカラーやサイズを変更したり、コンテンツの配置を変えたり、ドラッグ&ドロップといった簡単な操作だけで編集できます。
とくにメールマーケティングの精度を上げたい場合には、メルマガ配信後のデータ取得、効果測定がおこなえるMAツールでHTMLメールを作成するのがおすすめです。
MAツールとは
MAツール(マーケティングオートメーションツール)とは、顧客開拓フェーズでのマーケティング活動を可視化・自動化してくれるツールです。
メールやWebサイトといったデジタルチャネル上での見込客の行動を可視化して蓄積できるため、見込客の関心が高まった最適なタイミングでアプローチすることができます。とくにメルマガ配信といったコミュニケーションアクションを登録しておくことで、一定の条件を満たすと自動でアプローチしてくれるのも嬉しいポイントです。
多くのMAツールにHTMLメールが簡単に作成できるメールエディタが搭載されているので、メルマガ配信を売上などの成果に積極的につなげていきたいという方は、MAツールでのメルマガ配信がおすすめです。

HTMLテンプレート40種類以上!MAツール『BowNow』とは

弊社の提供するMAツール「BowNow」は、知識がなくても簡単に使える国内No.1MAツールです。導入社数14,000社以上を誇る安心の国産ツールで、マニュアルが英語でわからない…なんて心配もありません。
BowNowには、HTMLメールが簡単・楽しく作れるHTMLエディタが搭載されており、さらに40種類以上のHTMLテンプレートを自由に利用できます。魅力的なデザイン、質の高いメルマガを簡単に作成・配信できるのはもちろん、配信後のデータを活用して、マーケティング活動にも営業活動にも役立てられます。
無料プランからのスモールスタートが可能なので、MAツールを使うのは初めてという方は、ぜひ使用感を試してみてください。

関連サイト:MAツール『BowNow(バウナウ)』とは
まとめ
HTMLメールと、HTMLメールの作り方、簡単にHTMLメールを作成できるにテンプレートなどについてご紹介しました。
テキストメールと比べても、WebページさながらのHTMLメールは訴求力も高く、メールマーケティングの効果を最大化できることがわかってきています。一方でHTMLメールに関する知識やノウハウ、経験が乏しい場合、0から自分で取り組むには時間もコストも大きくかかってしまうのが現状です。
今回ご紹介した、簡単にHTMLメールが作れるテンプレートを活用することで、HTMLメールの作成ハードルを下げながら、高い質のメルマガ配信で成果までの距離を最短にできるでしょう。さらにMAツールであれば、より効果の高いメールマーケティングを実施でき、ビジネスの成長にも寄与するはずです。
ぜひ自社にぴったりの方法で、HTMLメール配信に取り組んでみてください。
『4,000施策試してわかった!メルマガの秘訣』をダウンロードする
以下のステップに沿ってフォーム入力することで、資料ダウンロードいただけます。

この資料でこんなことがわかります!(全65ページ)・メルマガの作成・配信・運用の基本・9つのデータで見る!最適な配信タイミング&頻度&件名・事例と数値で解説!開封率を上げるテクニック7選・事例と数値で解説!クリック率を上げるテクニック7選・困ったときに確認すべき仮説検証パターン21個・MAツールの活用方法 など
監修者
クラウドサーカス株式会社 石本祥子

新卒でコンサルティング会社に営業職として入社。3年で営業所長代理を経験後、ベンチャー企業を経て、クラウドサーカス社にマーケティング職として入社。
営業とマーケティング、いずれの経験もあることを活かし、クラウドサーカス社が提供しているMAツール『BowNow』において、マーケティングと営業に関するメディアの監修を含む、Webマーケティングの全域を担当している。