読まれるメルマガデザインのコツ!無料でテンプレート利用・配信もできるツールあり

メルマガは、画像や色といったデザインを工夫することで、掲載している情報をより魅力的かつ効果的に伝えることができます。
本記事では、デザイン性のあるメルマガで利用されるHTMLメールについて、配信するメリット・デメリット、作成方法、作成時のポイントなどを解説します。最終章では、HTMLのメルマガ配信に役立つツール「MAツール」についても紹介しておりますので、ぜひ参考にしてみてください。

4,000施策試してわかった!メルマガの秘訣
クラウドサーカス社が、これまで4,000以上の施策を試し、蓄積してきた「メルマガの作成・配信・運用に関わる知識&ノウハウ」をこの一冊にまとめています。まずは知っておきたい基礎から、成果を出すための具体的な手法まで、数値データと事例をもとに全65ページの大ボリュームで徹底解説。
目次
目に留まる、読まれるメルマガデザインの基本
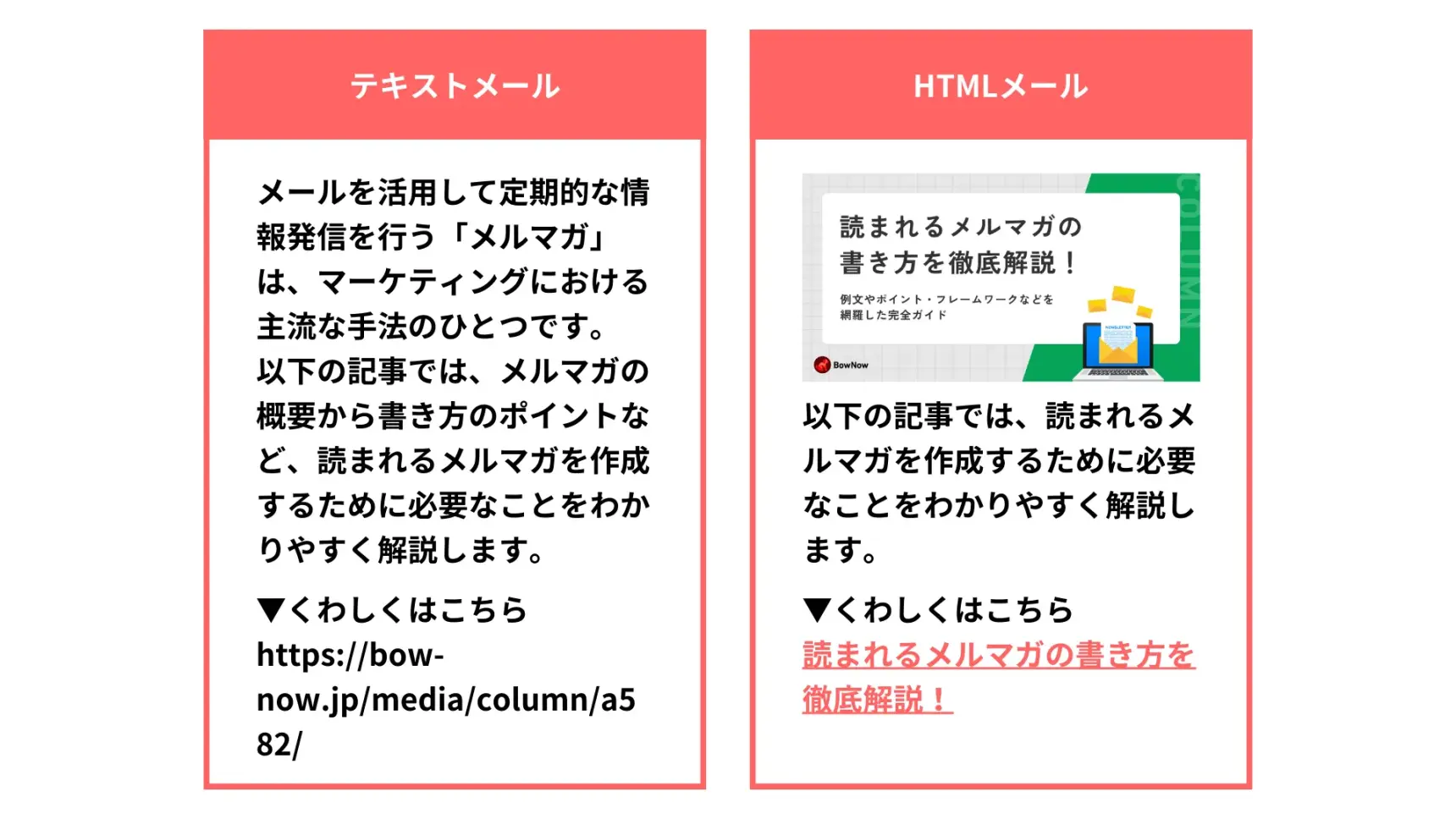
従来のメルマガは、テキストだけの簡素なものが主流でしたが、近年その流れは大きく変化し、現在ではデザインに凝ったメルマガが増えてきています。

デザイン性の高いメルマガは「HTML形式」で作成されており、視覚的に消費者への訴求力を高められるというメリットがあります。「HTML(「Hyper Text markup language:ハイパーテキスト・マークアップ・ランゲージ」の略)」とは、Webサイトなどの制作時に使用される言語です。
HTML形式のメールであれば、Webサイトのデザインのように、文字の色付けや画像の掲載などができるため、訴求したい内容を視覚的に伝えることができます。
目に留まる、もしくは読まれるメルマガを作成するためには、「HTML形式」で作成するのがおすすめです。
HTMLメールを配信するメリット
HTMLメールを配信することで、どのようなメリットが得られるのでしょうか?本章では、大きく3つのメリットについてご紹介します。
読者の目に留まりやすくなる
HTMLメールを配信する最大のメリットは、メルマガの内容が読者の目に留まりやすくなるという点です。
従来のテキストのみのメールは視覚的に惹きつける要素が少ないため、読了するのに労力が必要となるメールもありました。一方、色付けや画像が使用できるHTMLメールは、視認性が高いので情報が目に入りやすく、気軽に読んでもらいやすくなります。
文字だけでは伝わりづらい情報を伝えられる
文字だけでは伝わりづらい情報を、視覚的にわかりやすく伝えられるという点も、HTMLメールを配信する大きなメリットです。
たとえば、新商品やイベント開催の情報など、文章だけでは表現しづらい情報を配信する場合でも、HTMLメールであれば画像を載せられるので、商品の魅力やイベントの雰囲気を視覚的且つ瞬時に伝えることができます。
画像が用意しづらい場合は、色合いを工夫したり、アイキャッチ画像を挿入したりして工夫することで、読者に読んでもらいやすいメルマガになります。
効果測定が可能になる
HTMLメールは、開封率やクリック率など、メルマガ配信において重要な指標となる数値の効果測定ができます。
メール配信システムやMAツールを利用してメルマガを配信する場合、開封率やクリック率といった指標で、メルマガの効果測定を行えるようになっています。しかし、これらの指標は「HTMLメールに自動で埋め込まれている空の画像データ(Webビーコン)が、送信先で開封されて表示されたかどうか」という基準をもとに判断・計測されるため、テキストメールのみの配信では、仕組み上計測できないようになっています。
効果測定・改善というPDCAをまわしていくためにも、HTMLメールの導入は必要です。
開封率
「開封率」とは、配信したメルマガを開封したユーザーの割合を表す指標で、メルマガ配信における重要なKPIの一つです。「開封数÷メール到達数×100%」で算出でき、開封率の平均目安は20%程度とされています。平均よりも下回る場合は、件名や内容、デザイン、配信ターゲットや頻度などを見直し、改善していく必要があります。
クリック率
メルマガにおける「クリック率」とは、メルマガの本文に記載されたURLをクリックしたユーザーの割合を表します。クリック率は、「クリック数÷メルマガ到達数×100」で求めることができます。開封されたメールではなく、ユーザーに届いた「到達数」から算出することに注意しましょう。
開封率と同じく、クリック率はメルマガにおける重要なKPIの一つです。平均的なクリック率は業種や業態によって異なりますが、基本的には2%〜5%程度とされています。
HTMLメールを配信するデメリット
HTMLメールには多くのメリットがある一方、デメリットも存在します。大きくは次の2つです。
作成に時間がかかる
HTMLメールは、作成に時間がかかるというデメリットがあります。
テキストのみで構成されるメールに比べ、HTMLメールはデザインを施す手間や調整作業、画像の準備が必要になるからです。配信スケジュールが決まっている場合は、余裕を持って作成に取り組みましょう。
受信環境によってはHTMLメールは表示されない
HTMLメールの表示は受信環境によって左右され、場合によっては表示されない可能性もあります。表示の一貫性を保つことが難しいという側面があり、作成した意図通りに表示されない場合があることを覚えておきましょう。
例えばiPhoneを使用する受信者であっても、キャリアドメイン宛てにHTMLメールを配信してしまうと、正しく表示されません。受信者の設定によっては、HTMLメールの表示が無効になっているケースもあります。

4,000施策試してわかった!メルマガの秘訣
この資料では、以下のことを紹介しています(全65ページ)✔ メルマガの作成・配信・運用の基本✔ 9つのデータで見る!最適な配信タイミング&頻度&件名✔ 事例と数値で解説!開封率を上げるテクニック7選✔ 事例と数値で解説!クリック率を上げるテクニック7選✔ 困ったときに確認すべき仮説検証パターン21個✔ MAツールの活用方法 など
HTMLメルマガを作る方法
HTMLメルマガはどのように作るのでしょうか?以下の3つの方法をそれぞれ解説します。
- 自分でつくる
- テンプレートを活用する
- メール配信システムやMAツールを利用する
自分でつくる
自分でHTMLを作成する場合、オリジナルで作り込めるというメリットがあります。制限はあるものの、Webサイトのように文字の色や大きさ、画像の配置を決められるため、訴求したい内容を自由に表現することができます。
一方、HTMLやCSSなどの専門知識が必要になるので、作成するのに時間とコストがかかるという側面もあります。HTMLとはコンテンツの構成する役割があり、CSSはHTMLにデザインを加えて見た目を整える役割を果たします。CSSは単体で使用できず、HTMLとセットで活用されるのが特徴です。
CSSを使うには3つの方法「外部読み込み形式」「埋め込み形式」「インライン形式」があり、メルマガには埋め込み形式、もしくはインライン形式での取り組みが推奨されています。
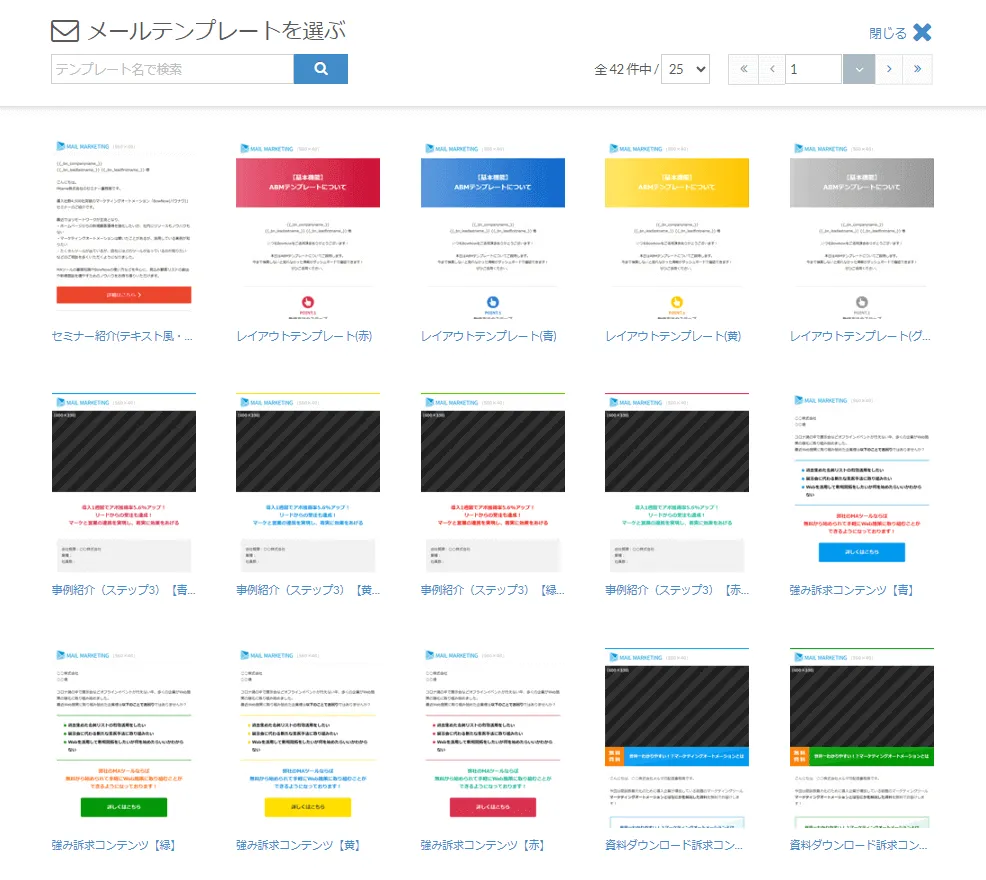
テンプレートを活用する
HTMLメルマガを作成するには、テンプレートを活用するという方法もあります。
テンプレートを活用することで簡単にメールを作成できるので、HTMLやCSSの知識がない方や、コストを抑えたい方におすすめです。自分で作成するよりも短時間で済むというメリットもあります。
自作と比べると自由度が下がってしまうという側面もあるので、テンプレートサービスを選ぶ際には、思い通りのデザインを作成できるかをチェックしましょう。その他、意図した通りに表示できるか、幅広いメールソフトに対応しているか、なども確認する必要があります。
メール配信システムやMAツールを利用する
メール配信システムやMA(マーケティングオートメーション)ツールを利用してHTMLメルマガを作成するのもおすすめです。多くのメール配信システムやMAツールには、HTMLメルマガを作成する機能やテンプレートが備わっており、誰でも簡単に配信することができます。
システムによって細かい機能は異なりますが、多くのツールではメールアドレスなどの顧客データ管理から、HTMLメールの作成、配信、効果測定までを一気通貫で実施可能です。
HTMLメルマガ作成時のポイント5つ
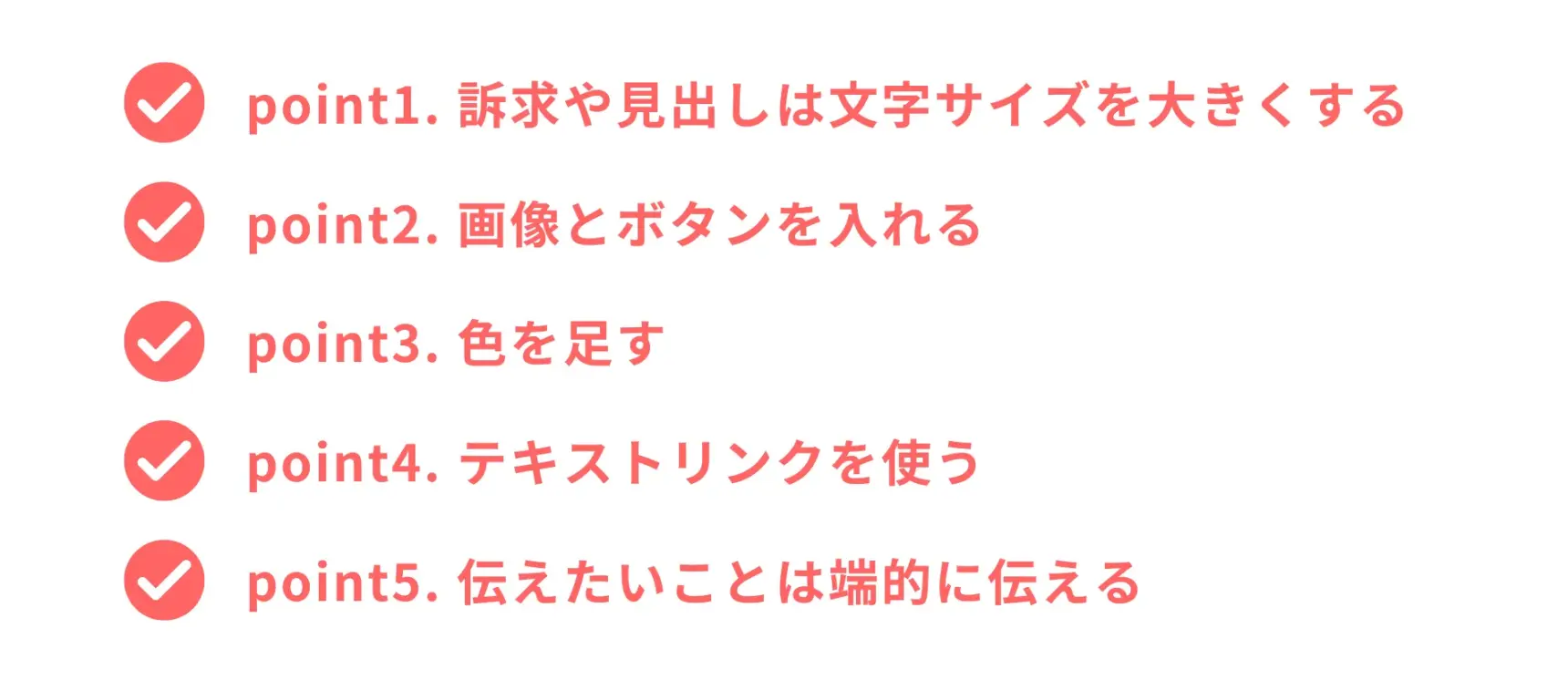
HTMLメルマガを作成する際のポイントを5つ紹介します。

訴求や見出しは文字サイズを大きくする
訴求したい内容や見出しは文字サイズを大きくしましょう。
文字サイズを大きくし、伝えたい情報を強調することで、読者の注意を重要な要素に集中させることができます。通常のテキストは15pt以上、訴求したい文言は24pt以上にすると目立つうえ、メリハリの効いたデザインになって読みやすくなります。
画像とボタンを入れる
メルマガの内容に合わせて、適切な箇所に画像とボタンを入れることも大切です。
画像を活用することで、商品やサービスの魅力をわかりやすく伝えることができ、訴求力が向上します。画像がわかりにくいと読者はストレスを感じてしまうため、大きめ且つ高画質の画像を使用すると良いでしょう。
読者に特定のページへ遷移してもらうためのボタンは、すぐに見つけてもらうために目立つ配置・大きさに設定する必要があります。メルマガを冒頭だけ見て離脱する読者も多いので、最も重要なボタンは、メールを開封してすぐ目に入る場所か、1スクロール程度下げた場所に配置するのがおすすめです。
色を足す
メルマガの内容に合わせて色を足しましょう。自社サイトのカラーに合わせて2〜3色に抑えて配色することで、まとまりのあるデザインにすることができます。
色を足しすぎると読者の気が外れてしまい、メルマガの内容に目を通してもらえない可能性が高まるので注意しましょう。
メルマガを読みやすくするためには、対象者に合わせて色味を設定することも大切です。女性向けのメルマガであれば、柔らかい色味を使ったデザインにするなど工夫することで、読んでもらいやすくなります。サラリーマンの男性向けであれば、青といった落ち着いた色やデザインを使用するのも良いでしょう。
テキストリンクを使う
HTMLメルマガではテキストリンクを活用しましょう。テキストリンクとは、リンクが設定された文字列を指します。テキストリンクを使うことで、事前にリンク先の内容がわかるので、読者の負担を減らすことができ、クリックしてもらいやすくなります。離脱率低下も見込めるでしょう。
テキストリンクを使う際は、文字の色を変えたり、フォントサイズを18pt以上にしたりするなどの工夫をすればクリック率向上も期待できます。
伝えたいことは端的に伝える
伝えたいことを端的にまとめ、メルマガのボリュームはできるだけ抑える必要があります。
上記に挙げたような工夫を施しても、メールの本文が長すぎると読者の離脱率は上がります。
最も大切なことや訴求したいことに絞り、できれば1つのメルマガに1つのテーマ、多くても2〜3つのテーマに設定して作成することが大切です。長さも3スクロールほどで読み切れる内容にすると、読者に読んでもらいやすくなります。

4,000施策試してわかった!メルマガの秘訣
この資料では、以下のことを紹介しています(全65ページ)✔ メルマガの作成・配信・運用の基本✔ 9つのデータで見る!最適な配信タイミング&頻度&件名✔ 事例と数値で解説!開封率を上げるテクニック7選✔ 事例と数値で解説!クリック率を上げるテクニック7選✔ 困ったときに確認すべき仮説検証パターン21個✔ MAツールの活用方法 など
HTMLテンプレートが豊富!無料から使えるMAツール『BowNow(バウナウ)』

弊社の提供するMAツール「BowNow」は、はじめてのMA導入に必要な機能を備えた、誰でも簡単に使えるMAツールです。MAツール 国内シェアNo.1(※)を誇り、これまで14,000社以上の導入実績があります。
HTMLテンプレートも全40種類以上と豊富に揃っているため、専門知識がなくてもHTMLメルマガを簡単に作成することができます。その他にも、テンプレートの活用によって、メルマガ作成時間の短縮や、メルマガに統一感を出せるというメリットがあります。配信後の効果検証も実施できるので、データを分析して次回の配信に活かすことで、継続的に改善していくことが可能です。

詳しくはこちら:MAツール『BowNow(バウナウ)』とは?
まとめ
本記事では、メルマガにデザインを施せるHTMLメールについて、基礎的な知識から作成方法までまとめて紹介しました。HTMLメールの作成は、テキストのみのメール作成に比べて労力がかかるという側面がありますが、工夫次第によっては大きな成果が獲得できます。
一からHTMLを学ぶのが難しい場合は、テンプレートの活用や、メール配信システムやMAツールを導入するのがおすすめです。MAツールを活用すれば、メルマガの作成や配信はもちろん、効果測定も行えるので、PDCAを回していくことで継続的な改善が期待できます。顧客データ管理なども同時に行えるのもMAツールの魅力です。
弊社のMAツールは無料プランから利用できるので、初めての方はまずはお試し感覚で利用してみることをおすすめします。
『4,000施策試してわかった!メルマガの秘訣』をダウンロードする
以下のステップに沿ってフォーム入力することで、資料ダウンロードいただけます。

この資料でこんなことがわかります!(全65ページ)・メルマガの作成・配信・運用の基本・9つのデータで見る!最適な配信タイミング&頻度&件名・事例と数値で解説!開封率を上げるテクニック7選・事例と数値で解説!クリック率を上げるテクニック7選・困ったときに確認すべき仮説検証パターン21個・MAツールの活用方法 など
監修者
クラウドサーカス株式会社 石本祥子

新卒でコンサルティング会社に営業職として入社。3年で営業所長代理を経験後、ベンチャー企業を経て、クラウドサーカス社にマーケティング職として入社。
営業とマーケティング、いずれの経験もあることを活かし、クラウドサーカス社が提供しているMAツール『BowNow』において、マーケティングと営業に関するメディアの監修を含む、Webマーケティングの全域を担当している。